Golden Bird
[Web] 3. CSS 본문
CSS: style-sheet 언어. (프로그래밍 언어 X, 마크업 언어 X)
주석: /* */
[실습]
HTML 파일에 아래의 코드 추가.
<link href="styles/style.css" rel="stylesheet" type="text/css">- 1. href: 스타일 시트 경로 저장.
- 2. rel(relationship): 사용해 현재 문서와 link하는 문서의 관계 설명.
- stylee/style.css 코드 내용은 아래와 같음.
p {
color: red;
}
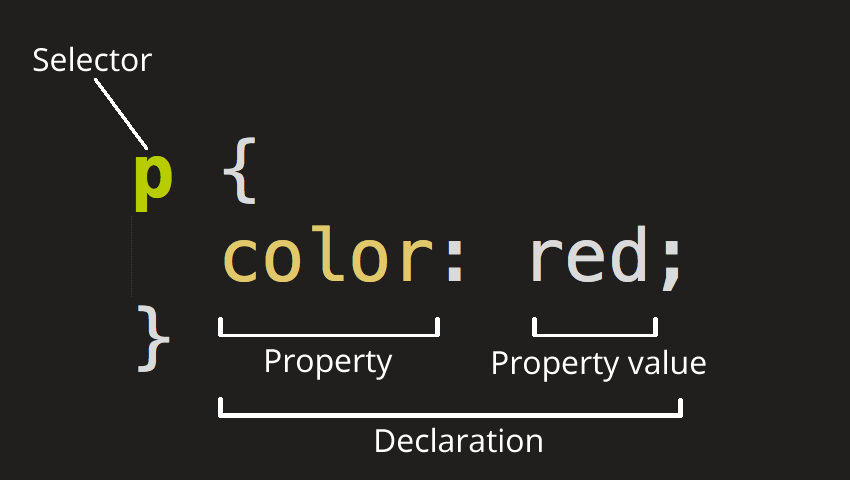
전체 구조 = rule set.
Rule set은 {} 로 감싸져야 함.
- selector: HTML 중 꾸밀 요소를 선택. 여기선 p를 꾸민다. +)선택자 가이드
- Declaration: 꾸밀 내용
- selector 요소(p)의 Property를 property value로 한다.

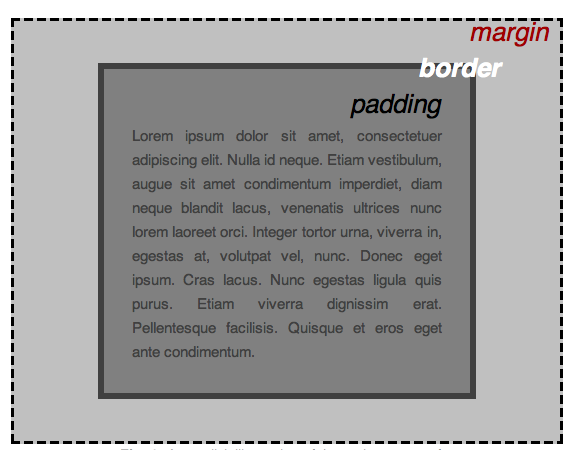
[CSS의 레이아웃]
- padding: 컨텐트 주위의 공간 (예, 문단 글자의 주위)
- border: padding 의 바깥쪽에 놓인 실선
- margin: 요소의 바깥쪽을 둘러싼 공간
[CSS의 요소]
- width (한 요소의 너비)
- background-color, 요소의 콘텐츠와 padding 의 배경 색
- color, 한 요소의 콘텐츠 색 (일반적으로 글자색)
- text-shadow: 한 요소 안의 글자에 그림자를 적용
- display: 요소의 표시 형식을 설정합니다
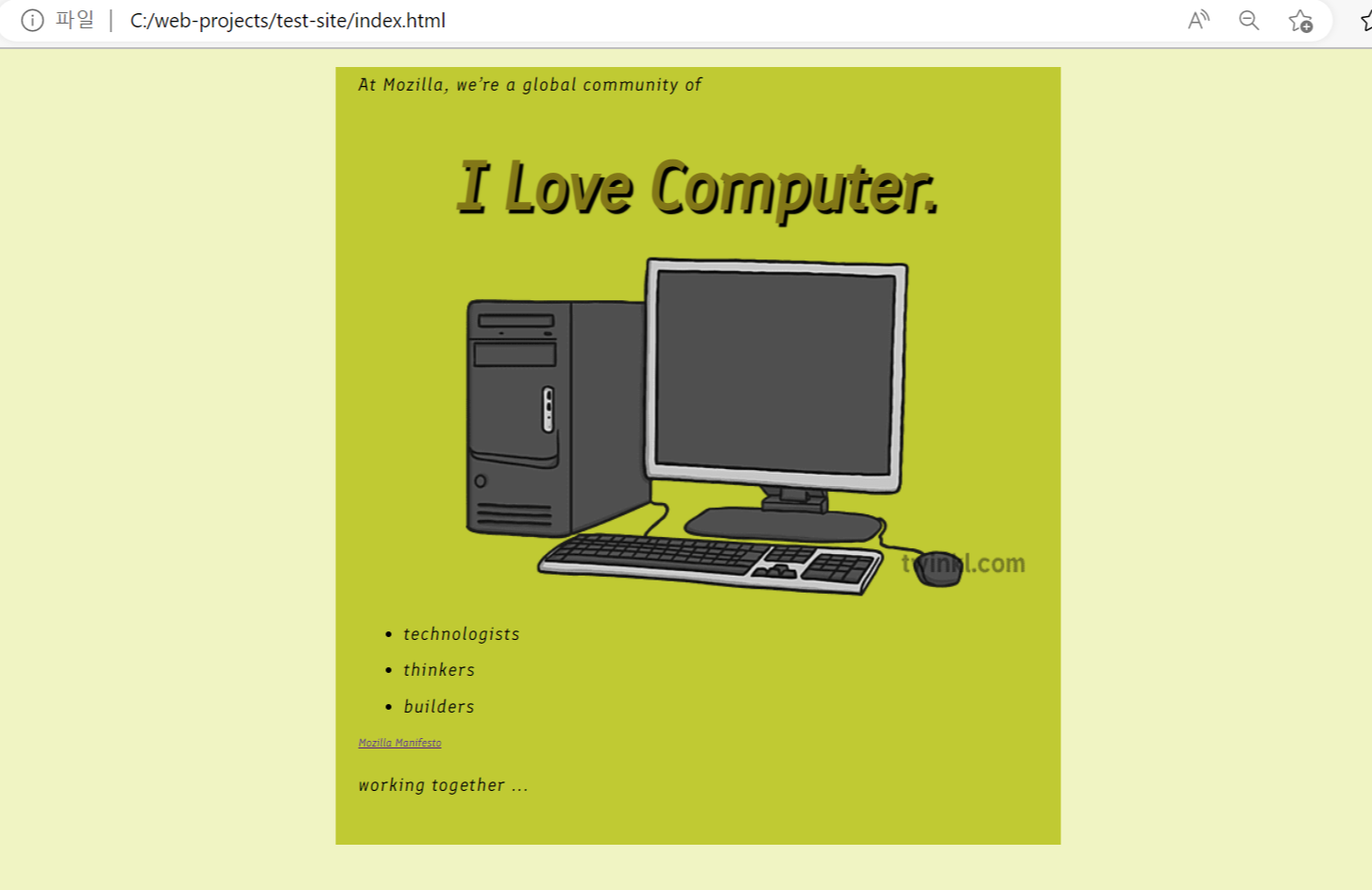
여기까지 작성한 HTML, CSS 코드와 사이트
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
<link href="styles/style.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css2family=Finlandica:ital@1&display=swap" rel="stylesheet">
</head>
<body>
<p>At Mozilla, we’re a global community of</p>
<link href="styles/style.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css2?family=Finlandica:ital@1&display=swap" rel="stylesheet", type='text/css'>
<h1>I Love Computer.</h1>
<img src="https://images.twinkl.co.uk/tw1n/image/private/t_630/u/ux/pc_ver_1.png" alt="My test image">
<ul>
<li>technologists</li>
<li>thinkers</li>
<li>builders</li>
</ul>
<a href="https://www.mozilla.org/en-US/about/manifesto/">Mozilla Manifesto</a>
<p>working together ... </p>
</body>
</html>html {
font-size: 10px; /* px 은 'pixels' 를 의미합니다: 기본 글자 크기는 현재 10 pixels 높이입니다. */
/*font-family: placeholder: 구글 폰트로부터 여러분이 얻은 마지막 결과가 있어야합니다. */
font-family: 'Finlandica', sans-serif;
background-color: #F0F4C3
}
h1 {
font-size: 60px;
text-align: center;
margin: 0;
padding: 20px 0;
color: #827717;
text-shadow: 3px 3px 1px black;
/*수평 오프셋(얼마나 옆으로 이동), 수직 오프셋(얼마나 아래로 이동), 흐림 반경(클수록 흐려짐), 그림자 색상*/
}
p, li {
font-size: 16px;
line-height: 2;
letter-spacing: 1px;
}
body {
width: 600px;
margin: 0 auto;
background-color: #C0CA33;
padding: 0 20px 20px 20px; //상단, 우측, 하단, 좌측 순서로 값을 설정합니다
border: 5px solid black;
}
img {
display: block;
//body는 block-level, img는 inline이므로 img를 block으로 바꿔야 margin 적용 가능
margin: 0 auto;
}
'웹 공부' 카테고리의 다른 글
| 2학기 공부 tracking (0) | 2022.09.05 |
|---|---|
| [Web] 2. HTML (0) | 2022.07.14 |
| [Web] 1. 파일 다루기 (0) | 2022.07.03 |
| [Web] 1. 웹사이트의 외관 (0) | 2022.07.03 |
| [웹 공부] MDN으로 Web 공부 tracking (0) | 2022.07.03 |

